Layer
Jump to navigation
Jump to search
- Not to be confused with Layering or Frame Level.
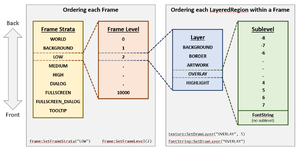
A layer (or DRAWLAYER[1]) orders each LayeredRegion within a Frame, affecting how they overlap. There are five named layers, in the order they are drawn (back to front):
- BACKGROUND
- BORDER
- ARTWORK
- OVERLAY
- HIGHLIGHT (see details)
Two widgets in the same layer may be further ordered using a sublayer (or textureSubLevel[2]) specified numerically from -8 to 7 (back to front).
Details
- When one frame is in front of another (according to its Frame Strata), all of its LayeredRegions will also be in front -- in otherwords, layers are part of each frame.
- Setting Frame:EnableMouse() causes HIGHLIGHT to show/hide as the cursor hovers the Frame.
- Transparent overlapping textures display different results depending on their relative ordering. For consistent results, use a blend mode of ADD or MOD on both textures.
Example
Construct a Texture inside the "ARTWORK" layer of a <Frame>.
<Frame>
<Layers>
<Layer level="ARTWORK">
<Texture />
</Layer>
</Layers>
</Frame>
Patch changes
 Patch 5.2.0 (2013-03-05): Sublayer added.[2]
Patch 5.2.0 (2013-03-05): Sublayer added.[2]  Patch 1.1.0 (2004-11-07): Layer included in the original World of Warcraft release.[1]
Patch 1.1.0 (2004-11-07): Layer included in the original World of Warcraft release.[1]
See also
- LayeredRegion:SetDrawLayer(layer [, subLayer])
- LayeredRegion:GetDrawLayer()
References
- ^ a b 2004-12-06, UI.xsd, version 1.1.2.4115, near line 30, archived at Townlong-Yak
- ^ a b 2013-02-26, UI.xsd, version 5.2.0.16650, near line 453, archived at Townlong-Yak